Image 1 of
Image 1 of


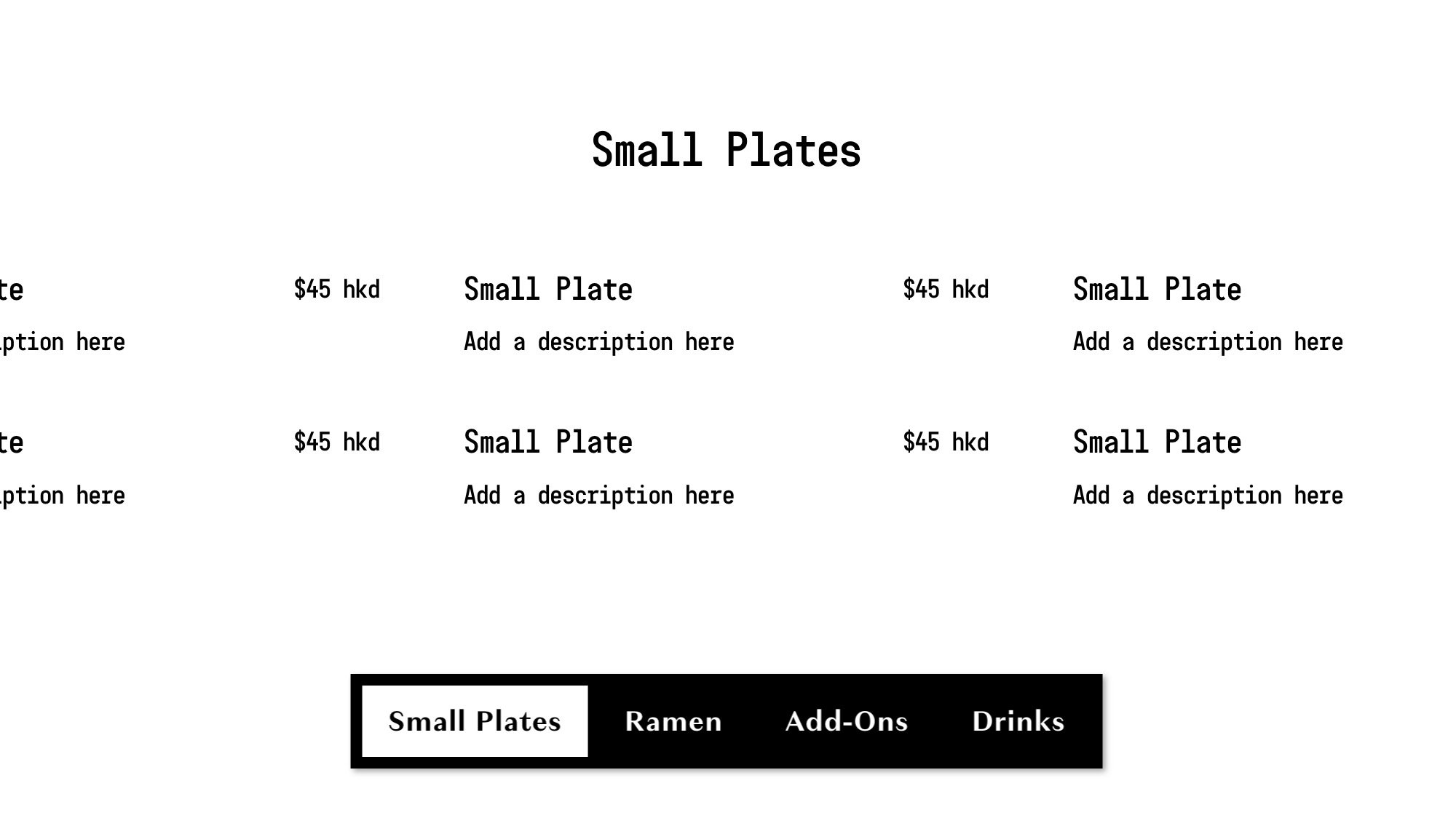
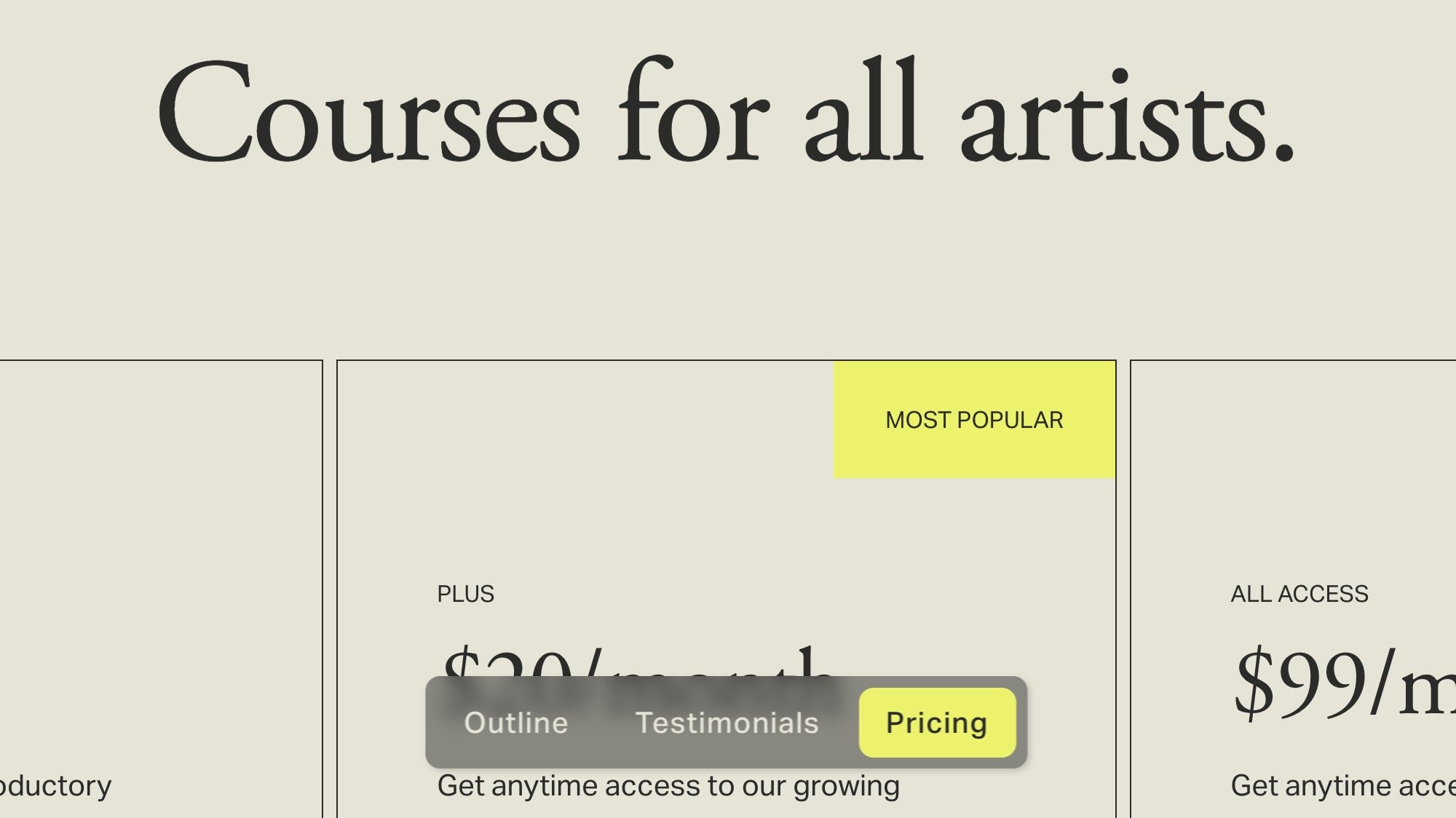
Dark Mode
Toggle between light and dark color themes on your website. Or get creative and toggle between any color themes you want.
View Demo (pw: dark)
Toggle between light and dark color themes on your website. Or get creative and toggle between any color themes you want.
View Demo (pw: dark)
Toggle between light and dark color themes on your website. Or get creative and toggle between any color themes you want.
View Demo (pw: dark)
✓ Simple Installation With Walkthrough Video
✓ Copy-and-paste code
✓ Easily handoff to a client
✓ Dark Mode Saved to the Browser
✓ Switch all sections to a single color theme or choose which theme each other theme switches to
✓ Dark Mode Toggle in Header or Floating
Scroll down and watch the video below to learn more.
Compatible with:
Squarespace Core (Business) plans and higher (not Basic (Personal) plans)
All Squarespace 7.1 Websites
This plugin works by switching the classname for the color theme of each section, and may not be compatible with all of your Custom CSS.
We can't guarantee compatibility with any other custom code or third-party software. Get in touch with support if you have any questions.
Single License - Allowed for use on a single website.
Multi-Use License - Allowed for use on unlimited websites, and in Squarespace Templates for sale.
This plugin comes with an installation video and copy-and-paste code. If you have additional questions after or during the instructions, reach out via my support form and we can typically respond within a few business days.
Our support services are provided on a best effort basis for the first 60 days after purchase.
We offer support for universal technical issues related to this plugin, but not for individualized installation, customization, or development services beyond what's presented on the installation page.
We can't guarantee compatibility with other plugins or third-party software.