Secondary Navigation in Squarespace 7.1
Simple setup
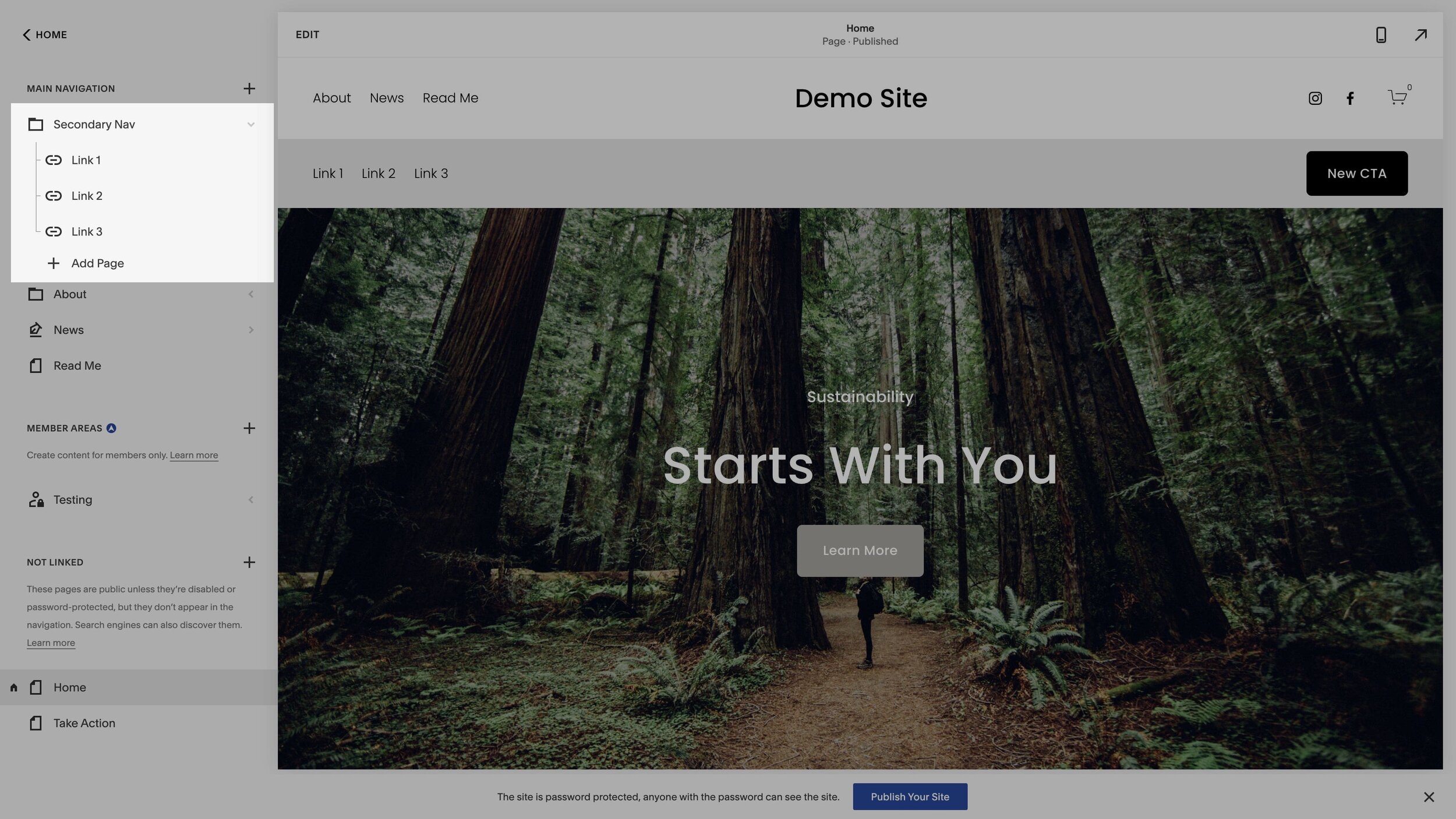
You have the option to either have a site-wide secondary nav, or custom links per page. For a site-wide setup, easily add new links to your secondary navigation by just dropping them in a folder.
Or Custom Links Per Page
Create a custom secondary nav on a per-page basis, simply by using my copy-and-paste code.
Make It Stick-y
Stick your secondary nav to the top of the page so that users have quick access to important information.
4 Different Position Options
Top Main Nav
Add a secondary navigation above your site navigation.
Bottom Main Nav
Add a secondary navigation below your site navigation.
Main Nav Center
Split your site navigation on either side of your Site Title or Site Logo, with you main navigation on one side and your secondary navigation on the other.
Sticky Section
Position your secondary Nav as a section on the page (like this page!) and when you scroll past the section, it sticks to the top.