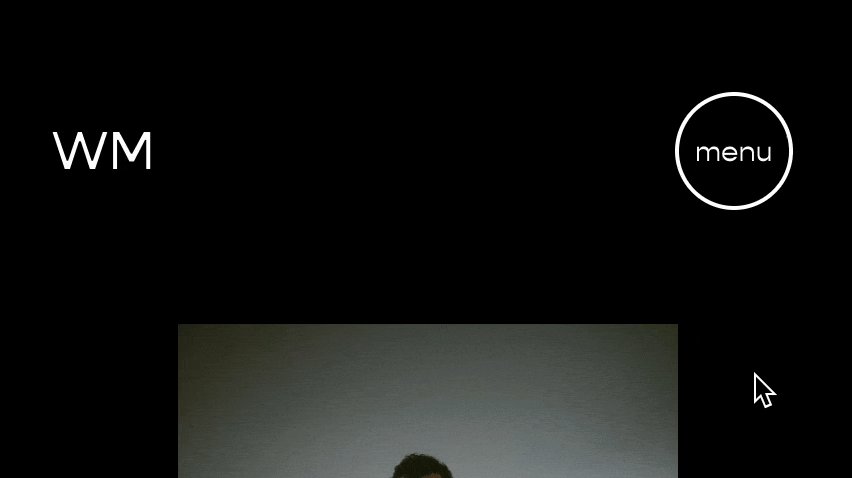
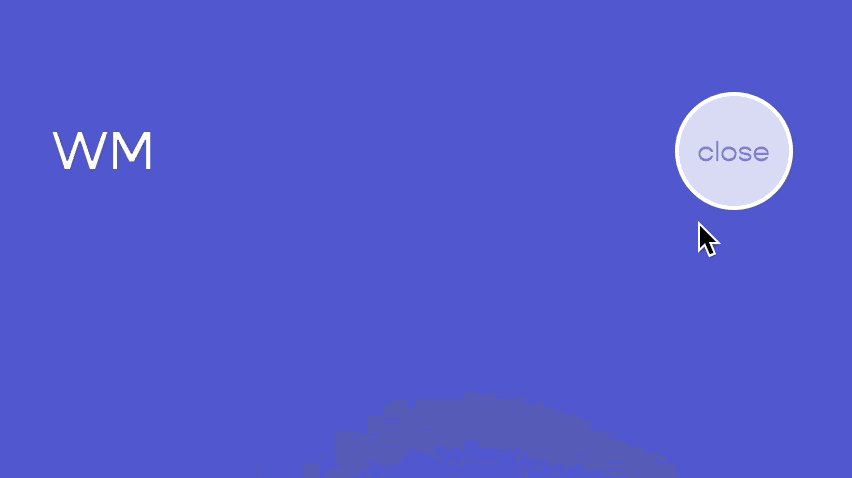
Switch Logo on Different Color Themes
Use a different logo that with specific color themes.
Why Use This?
Use this tutorial for showing the appropriate color logo on different color themes. If you’d like to switch out the logo (and it’s corresponding url) with a completely different logo, check out this tutorial.
Steps
Step 1. Upload your logo variation to the Custom CSS » Custom Files area
Navigate to your Website » Website Tools » Custom CSS area and upload your logo to the Custom Files area.
Step 2. Set your logo variant as a Custom Property.
Paste the below code into your Custom CSS area, replacing the url in single quotes with the url of your new logo.
/**
* Logo Variations
**/
html {
--light-logo: url('https://static1.squarespace.com/static/65317d8e655a6734ccfb9e58/t/65b29b71ab0ad84dc5d58bf7/1706204017728/Light+Logo.png');
}
Step 3. Apply your different logos to different color themes.
Target one or more color themes and apply the Custom Property of your logo variation. Use the Color Theme Index below to choose which color themes to apply your new logo too. Separate each color theme with a comma.
/**
* Logo Variations
**/
[data-section-theme="bright"],
[data-section-theme="bright-inverse"]{
.header-mobile-logo,
.header-title-logo {
img {
content: var(--light-logo);
}
}
}
Color Theme Index
| Color Theme | Target |
|---|---|
| Lightest 1 | [data-section-theme="white"] |
| Lightest 2 | [data-section-theme="white-bold"] |
| Light 1 | [data-section-theme="light"] |
| Light 2 | [data-section-theme="light-bold"] |
| Bright 1 | [data-section-theme="bright"] |
| Bright 2 | [data-section-theme="bright-inverse"] |
| Dark 1 | [data-section-theme="dark"] |
| Darkest 2 | [data-section-theme="dark-bold"] |
| Darkest 1 | [data-section-theme="black"] |
| Darkest 2 | [data-section-theme="black-bold"] |
Replace Site Logo on Specific Pages
Replace Site Title on Specific Pages
Plugin - Site Nav Replacer
Replace your entire Main Navigation on any page.
Related Code Snippets
The below Code Snippets are available to Code Curious members.