Reorder Product Details on a Product Page
Update
This code was updated on July 3rd, 2025 to reflect the Products v2 updates.
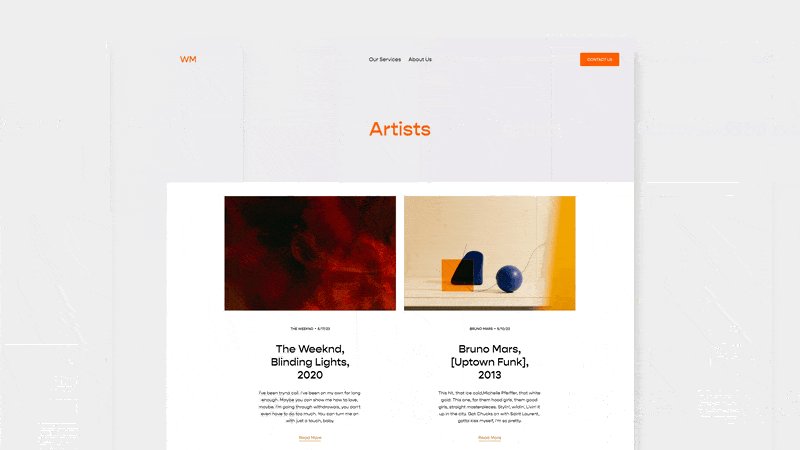
Squarespace has given us 4 different layouts for our Squarespace Product pages, but we still don’t have the ability to reorder the product items. This tutorial will walk you through the structure of the product details HTML and how to reorder the items when using the Simple, Half, Wrap, or Full layout options.
How This Works
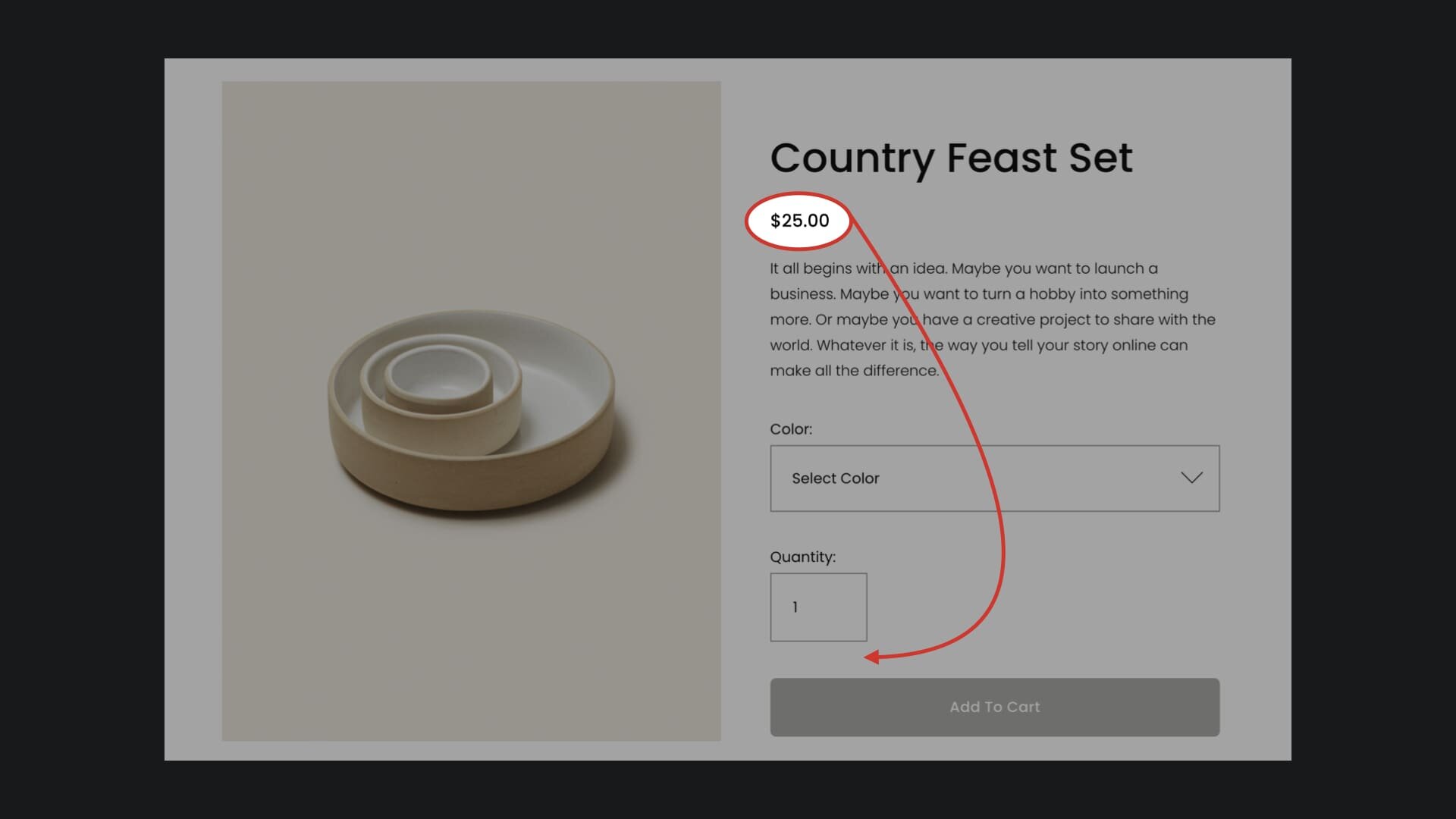
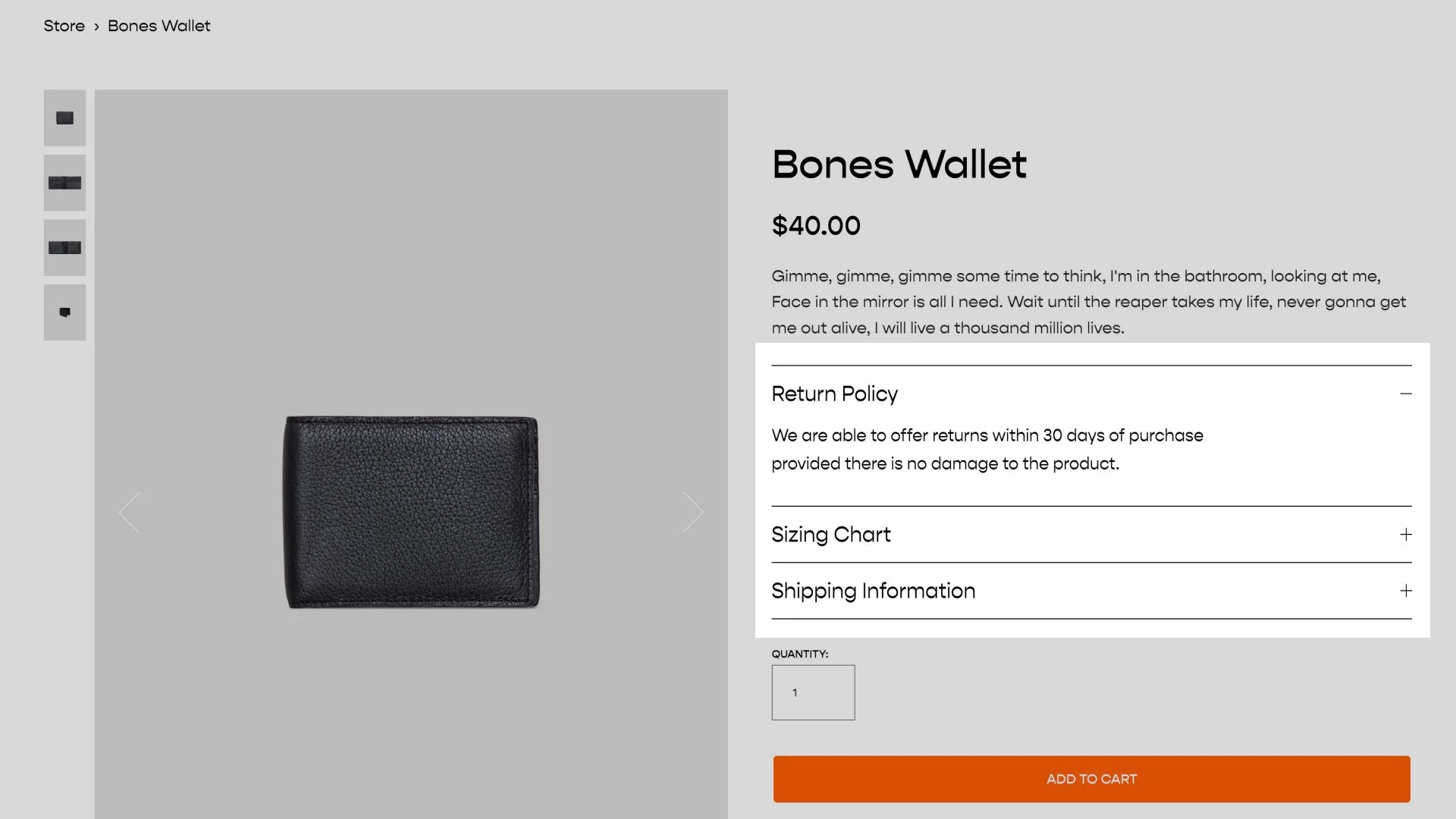
The CSS provided below will move the price on your product page to above the “Add to Cart” button. But you can also reorder this content however you’d like.
Let’s take a look at the component parts of the product details.
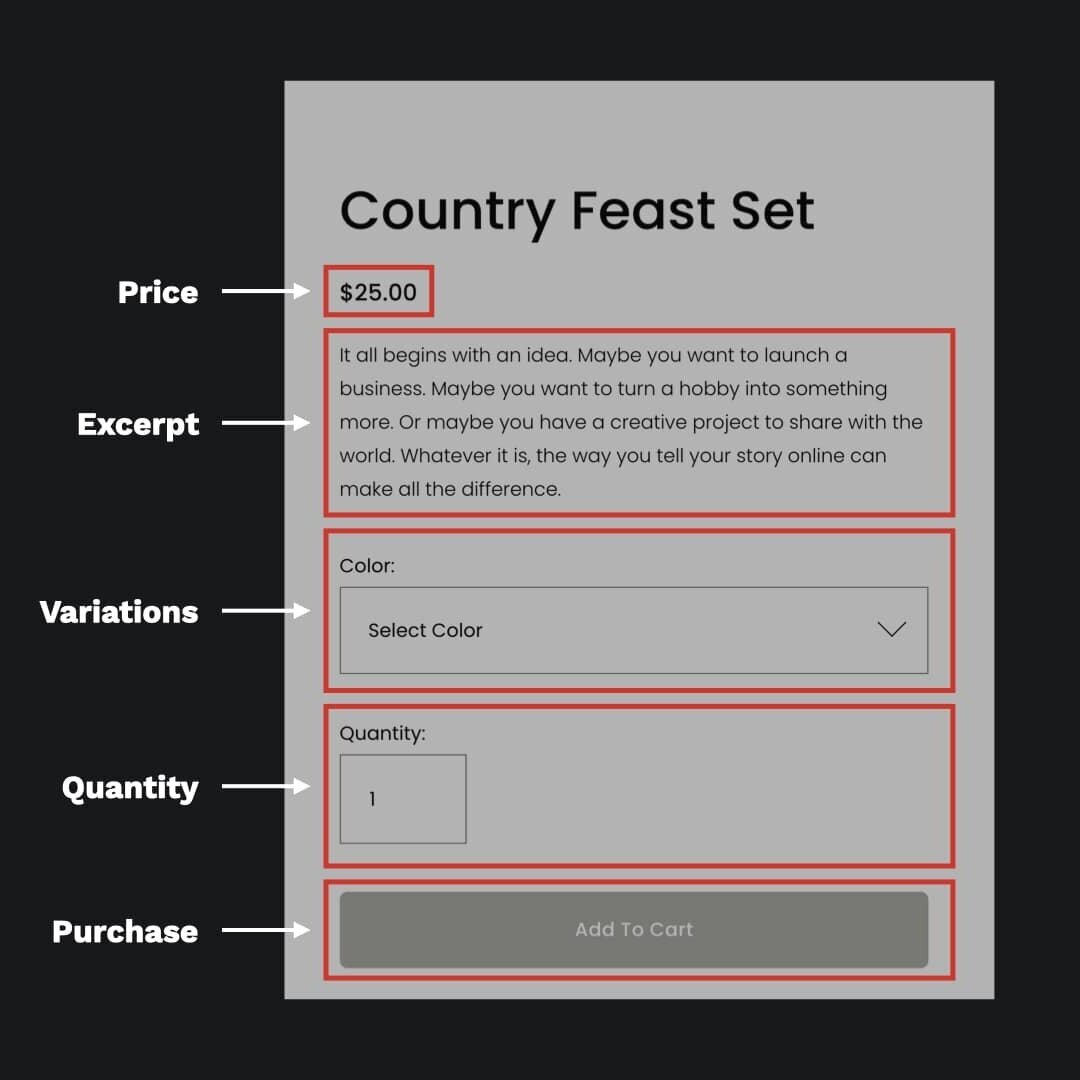
There are 5 possible items within the details of a product on Squarespace:
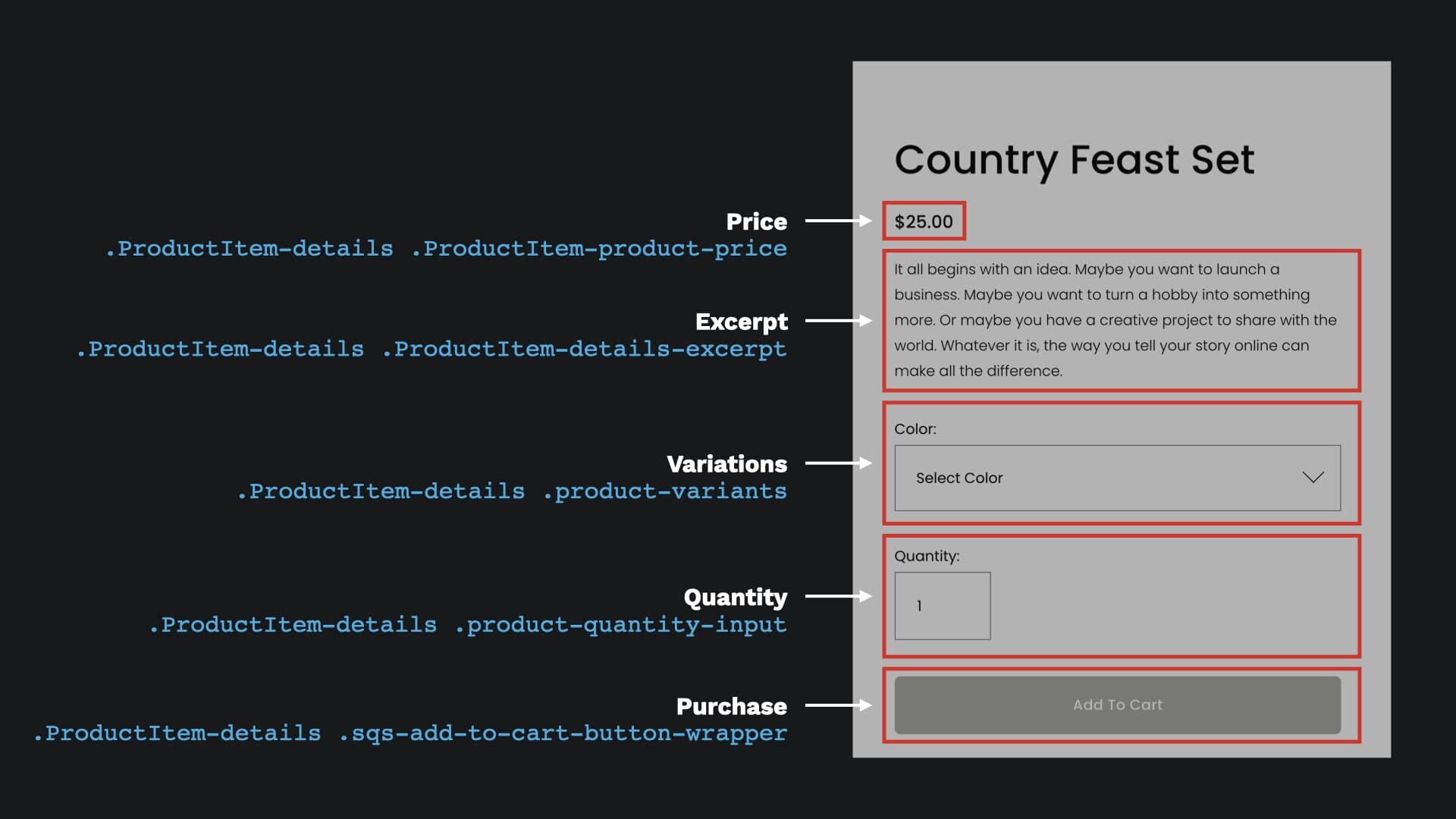
Each of these items correspond with the following CSS class names. These CSS class names might vary depending on which Product Page Layout you’re using — Simple vs Half vs Wrap.
So our code is targeting each of these CSS classes and using the order property to set the order in which they stack. The order property only works on the children elements of a grid or flex container.
In the code below, also have a mobile media query which allows to change the order on mobile.
Usage
Be sure to choose the correct bit of code below that corresponds to the Product Item Layout you’re using.
The Product Page Layout Options can be found when editing the Design of a Product Page on the Format Tab
Code (Products v2)
Update
Squarespace is updating all websites to products version 2 by Aug 30th. If your website is using Products v2 already, use this code. If not, be sure to upgrade your website before using this code.
Using Simple, Wrap, & Half Layout
Design » Custom CSS
/**
* Switch Order of Product
* From Will-Myers.com
**/
#page .product-detail .product-meta {
.product-title {
order: 1;
}
.product-price {
order: 2;
}
.product-description {
order: 3;
}
.product-variants{
order: 4;
}
.product-add-to-cart {
order: 5;
}
// anything else
&>*{
order: 10;
}
// Mobile Order
@media (max-width: 767px) {
.product-title {
order: 1;
}
.product-price {
order: 2;
}
.product-variants{
order: 3;
}
.product-add-to-cart {
order: 4;
}
.product-description {
order: 5;
}
// anything else
&>*{
order: 10;
}
}
}
Using Full Width
Design » Custom CSS
/**
* Adjust Order of Product Items
* Full Page Layout
* From Will-Myers.com
**/
#page .product-detail {
.product-meta-section:nth-of-type(1) {
.product-nav {
order: 1;
}
.product-title {
order: 2;
}
.product-price {
order: 3;
}
.product-description {
order: 4;
}
}
.product-meta-section:nth-of-type(2) {
.product-variants{
order: 1;
}
.product-add-to-cart {
order: 2;
}
}
// Mobile Order
@media (max-width: 767px) {
.product-meta-section:nth-of-type(1) {
.product-nav {
order: 1;
}
.product-title {
order: 2;
}
.product-price {
order: 3;
}
}
.product-meta-section:nth-of-type(2) {
.product-variants{
order: 1;
}
.product-add-to-cart {
order: 2;
}
.product-description {
order: 3;
}
}
}
}Code (Deprecated, Products v1 ends on Aug 30th)
Update
This code is deprecated and won’t work on websites after Aug 30th, 2025. Be sure to use the updated code above.
Using Simple Layout
Design » Custom CSS
/**
* Switch Order of Product
* Details using
* Simple Layout
**/
#page .ProductItem-details-checkout {
display: flex;
flex-direction: column;
/* Set Orders */
.ProductItem-details-excerpt-below-price, .ProductItem-details-excerpt-below-add-ons, .ProductItem-details-excerpt-below-add-to-cart {
order: 1;
}
.product-variants {
order: 2;
}
.ProductItem-product-price {
order: 3;
}
.ProductItem-quantity-add-to-cart {
order: 4;
}
.pdp-product-add-ons {
order: 5;
}
@media (max-width: 767px) {
.ProductItem-details-excerpt-below-price, .ProductItem-details-excerpt-below-add-ons, .ProductItem-details-excerpt-below-add-to-cart {
order: 1;
}
.product-variants {
order: 2;
}
.ProductItem-product-price {
order: 3;
}
.ProductItem-quantity-add-to-cart {
order: 4;
}
.pdp-product-add-ons {
order: 5;
}
}
}
Using Wrap or Half Layout
Design » Custom CSS
/**
* Switch Order of
* Product Details using
* "Half" or "Wrap" Layout
**/
#page .pdp-details {
display: flex;
flex-direction: column;
/* Set Orders */
.pdp-details-title {
order: 1;
}
.pdp-details-excerpt {
order: 2;
}
.product-variants {
order: 3;
}
.product-quantity-input {
order: 4;
}
.pdp-details-price {
order: 5;
}
.sqs-add-to-cart-button-wrapper {
order: 6;
}
.pdp-product-add-ons{
order: 7;
}
& > * {
margin: 8px 0px;
}
@media (max-width: 767px) {
.pdp-details-title {
order: 1;
}
.pdp-details-excerpt {
order: 2;
}
.product-variants {
order: 4;
}
.product-quantity-input {
order: 5;
}
.pdp-details-price {
order: 6;
}
.sqs-add-to-cart-button-wrapper {
order: 3;
}
.pdp-product-add-ons{
order: 7;
}
}
}
Using Full Width
Design » Custom CSS
/**
* Adjust Order of Product Items
* Full Page Layout
* From Will-Myers.com
**/
#pdp[data-layout="full-width-carousel"]{
//== Desktop ==//
//title
.pdp-details-title{
order: 1;
}
//price
.pdp-details-price{
order: 2;
}
//description
.hidden-md-down{
order: 3;
}
.pdp-desc{
display:grid;
gap: 2rem; //spacing
}
//== Mobile ==//
@media(max-width:767px) {
.product-details{
display:grid;
gap:17px; //Spacing
}
//title & Price
.pdp-desc{
order: 1;
}
// Quantity
.pdp-selection{
order: 2;
}
//Description
.hidden-md-up{
order: 3;
display:grid;
}
.pdp-product-add-ons{
order: 1;
}
.pdp-details-excerpt{
order: 2;
}
}
//Other Layout Adjustments
.pdp-desc p, .pdp-desc h1, .product-price{
margin:0;
}
.pdp-details-excerpt{
margin-top:0;
}
.ProductItem-nav{
padding-bottom:0;
}
.pdp-details-price, .pdp-details-excerpt{
margin-bottom:0;
}
}
Reset Spacing between details items on Simple Layout
/**
* Reset Spacing
* Product Detail Pages
**/
#page .ProductItem-details-checkout{
--gap: 25px;
.ProductItem-details-excerpt-below-add-ons, .ProductItem-details-excerpt-below-add-to-cart, .product-price, .pdp-product-add-ons, .add-on-card:first-of-type, .ProductItem-product-price, .variant-option, .sqs-add-to-cart-button-wrapper, .product-quantity-input, .ProductItem-details-excerpt-below-add-ons > *:first-child, .ProductItem-details-excerpt-below-add-ons > *:last-child {
margin: unset;
margin-bottom: unset;
}
&, .ProductItem-quantity-add-to-cart{
display:flex;
flex-direction:column;
gap: var(--gap);
}
}
Related Code Snippets
The below Code Snippets are available to Code Curious members.